前回、オニオンスキンを表示させて2コマ目の下描きをしました。
さっそく中割(中間の絵)を描いてアニメらしくしていきましょう。
現在、1コマ目と2コマ目があります。

その間の絵を描きたいのでタイムシートのフレームを操作しないといけません。
とりあえずは、1フレーム目と2フレーム目の間に空白のコマが欲しいです。
方法はいろいろあると思いますが
基本的なフレーム操作として、2種類の方法を紹介します。
①フレームを動かして空白フレームを作る
シンプルな基本です。
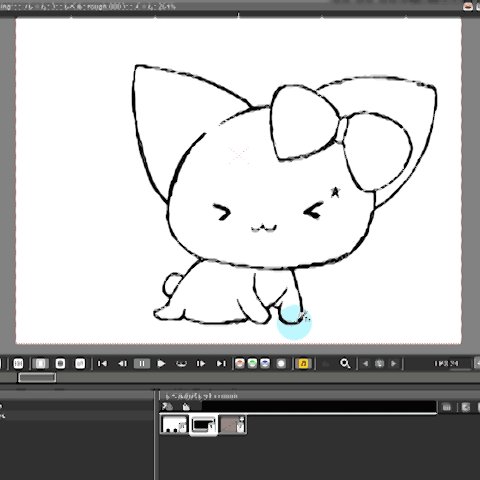
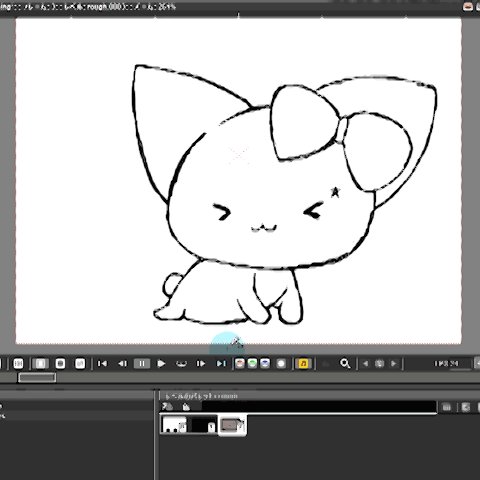
動かしたいフレーム(複数範囲も可)を選択し
フレームの左側のラベル部分をつかんでドラッグすれば移動できます。

②フレームを挿入(拡張)してそこに空白フレームを作る
少々ひと手間ですが、フレーム拡張ハンドルを知っておくと応用が利きますよ!
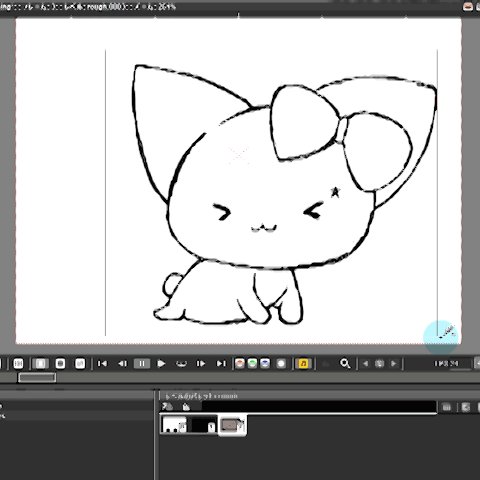
・フレーム1を選択します。
・フレームの右下にハンドルが表示される
・そのハンドルを掴んで下方向へドラッグします
・フレーム1が伸びる
・できた隙間1フレームを選んでDELETEキーを押します

基本的には①が簡単ですが
状況に応じて②のフレーム拡張も駆使していきましょう!
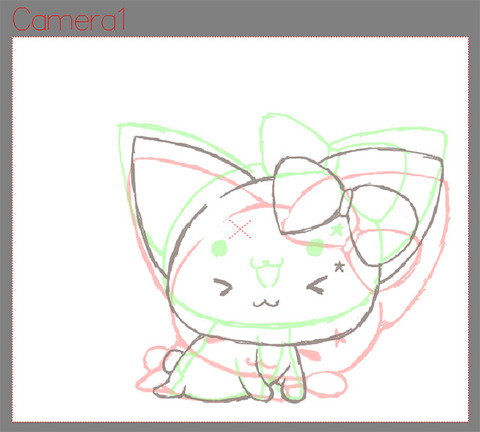
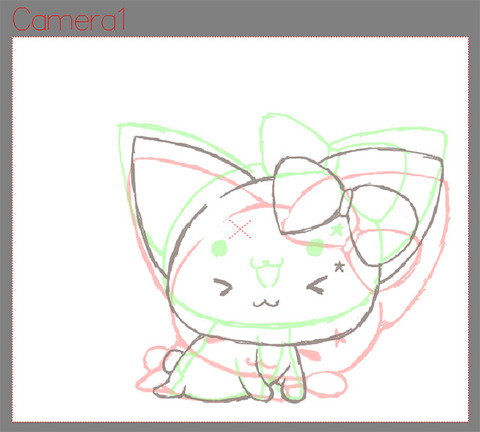
さて、これで1コマ目と、2コマ目(改め3コマ目) でスキンポイントをクリックすれば
ふたつの絵のオニオンスキンが表示されます。

さぁ中間の絵を描きます!
いよいよアニメ描いてる!って感が高まってきます。

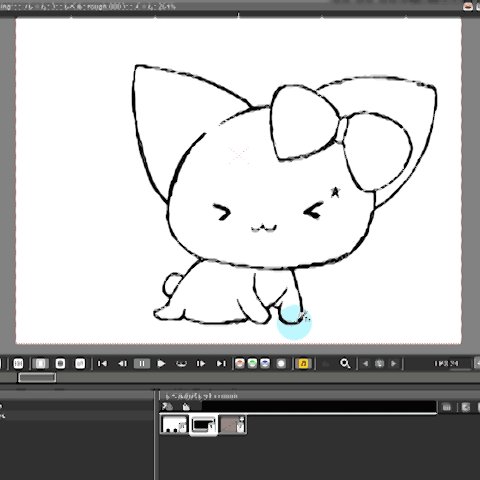
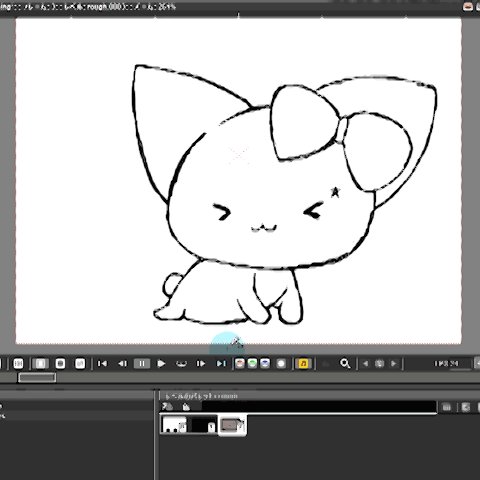
描きました!
こうやって、フレームに隙間を作りながら、中割の絵を描いていきます。
フレーム操作は慣れるまで
なかなか思うように挿入したり隙間を詰めたりできなかったりすることがよくあります。
慣れるのが一番だとは思いますが
「タイムシートの操作」の記事でもフレーム操作の小技を紹介していますので
ぜひ参考にしてください!
**************************************
また、中割りを描くのに乗ってくると
たまにいつの間にかブラシの色がデフォルトに…(主線用の黒に)
選択が切り変わってしまっているのに気づかずに描いていたりします。
そんなとき、すぐに線を下描き用のカラー(他の色)に塗り直す方法も紹介しておきます。
まず「塗りつぶしツール」を選択します。

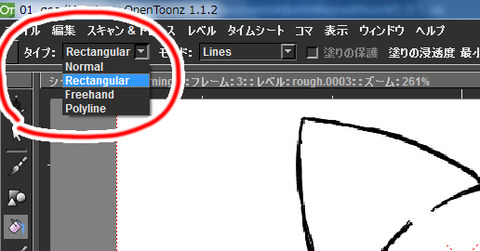
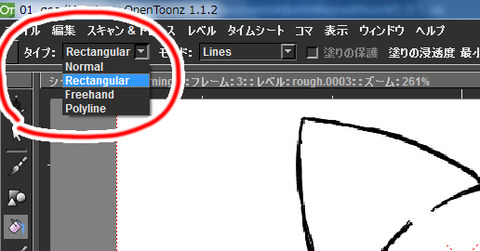
つづいてツールオプションで
モードを「Lines」にします。

そして、タイプを「Rectangular」にします。

下描き用のカラーを選択し
色の間違った絵をぐるっと囲むと、あら簡単、いっぺんに塗り直せます。

間違って黒色だった線が、一発で下描き色に修正できました!
***********************************************
そんなこんな奮闘を繰り返しながら
中割りを描き上げていき
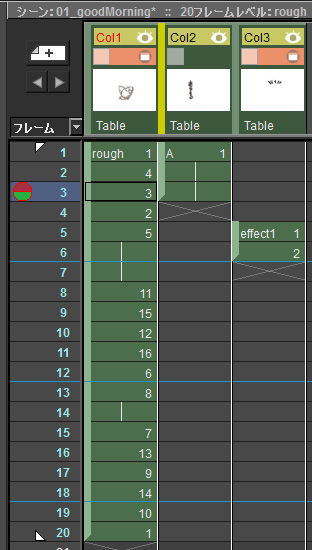
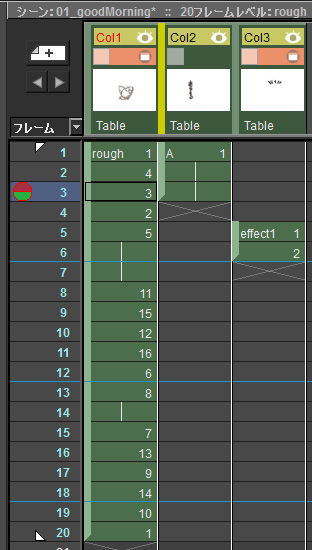
タイムシートがこんなカンジに仕上がりました。

フレームのセルに書かれている番号は
レベルの何ページ目を参照しているかということです。
「レベル」は、以前に例えて述べたように、「スケッチブックみたいなもの」です。
何ページもあるようなスケッチブック。
そのスケッチブックの何ページ目が、タイムシートのそのフレームで呼び出されているかというのがこの数字です。
この数字を簡単に順次に整理する方法がありそうなんですが
今のボクにはやり方がわかりません。
とりあえずどういう順番でボクが中割りを描いていったかがわかってしまう感じですね…。
ではプレイバック(再生確認)してみましょう!

「おはよう!」って起きたのに、眠くてまた寝ちゃうアニメです。
これで下描きはとりあえず完成です。
次回は清書していきます!ベクター線で主線を描いていきます。
さっそく中割(中間の絵)を描いてアニメらしくしていきましょう。
現在、1コマ目と2コマ目があります。

その間の絵を描きたいのでタイムシートのフレームを操作しないといけません。
とりあえずは、1フレーム目と2フレーム目の間に空白のコマが欲しいです。
方法はいろいろあると思いますが
基本的なフレーム操作として、2種類の方法を紹介します。
①フレームを動かして空白フレームを作る
シンプルな基本です。
動かしたいフレーム(複数範囲も可)を選択し
フレームの左側のラベル部分をつかんでドラッグすれば移動できます。

②フレームを挿入(拡張)してそこに空白フレームを作る
少々ひと手間ですが、フレーム拡張ハンドルを知っておくと応用が利きますよ!
・フレーム1を選択します。
・フレームの右下にハンドルが表示される
・そのハンドルを掴んで下方向へドラッグします
・フレーム1が伸びる
・できた隙間1フレームを選んでDELETEキーを押します

基本的には①が簡単ですが
状況に応じて②のフレーム拡張も駆使していきましょう!
さて、これで1コマ目と、2コマ目(改め3コマ目) でスキンポイントをクリックすれば
ふたつの絵のオニオンスキンが表示されます。

さぁ中間の絵を描きます!
いよいよアニメ描いてる!って感が高まってきます。

描きました!
こうやって、フレームに隙間を作りながら、中割の絵を描いていきます。
フレーム操作は慣れるまで
なかなか思うように挿入したり隙間を詰めたりできなかったりすることがよくあります。
慣れるのが一番だとは思いますが
「タイムシートの操作」の記事でもフレーム操作の小技を紹介していますので
ぜひ参考にしてください!
**************************************
また、中割りを描くのに乗ってくると
たまにいつの間にかブラシの色がデフォルトに…(主線用の黒に)
選択が切り変わってしまっているのに気づかずに描いていたりします。
そんなとき、すぐに線を下描き用のカラー(他の色)に塗り直す方法も紹介しておきます。
まず「塗りつぶしツール」を選択します。

つづいてツールオプションで
モードを「Lines」にします。

そして、タイプを「Rectangular」にします。

下描き用のカラーを選択し
色の間違った絵をぐるっと囲むと、あら簡単、いっぺんに塗り直せます。

間違って黒色だった線が、一発で下描き色に修正できました!
***********************************************
そんなこんな奮闘を繰り返しながら
中割りを描き上げていき
タイムシートがこんなカンジに仕上がりました。

フレームのセルに書かれている番号は
レベルの何ページ目を参照しているかということです。
「レベル」は、以前に例えて述べたように、「スケッチブックみたいなもの」です。
何ページもあるようなスケッチブック。
そのスケッチブックの何ページ目が、タイムシートのそのフレームで呼び出されているかというのがこの数字です。
この数字を簡単に順次に整理する方法がありそうなんですが
今のボクにはやり方がわかりません。
とりあえずどういう順番でボクが中割りを描いていったかがわかってしまう感じですね…。
ではプレイバック(再生確認)してみましょう!

「おはよう!」って起きたのに、眠くてまた寝ちゃうアニメです。
これで下描きはとりあえず完成です。
次回は清書していきます!ベクター線で主線を描いていきます。




コメント