前回、ラフ下描きができたので、今回はベクターで清書、主線を描く下ごしらえをしていきます。
まず、なぜベクターで仕上げていくのか
ベクターのメリットを軽く説明します。
ベクターの線は性質上、あとからの修正がとてもしやすいです。
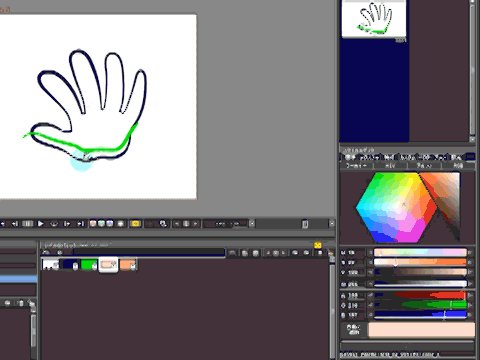
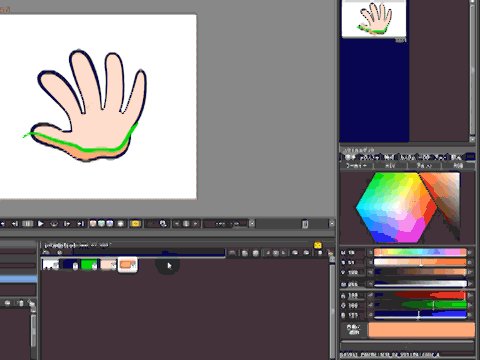
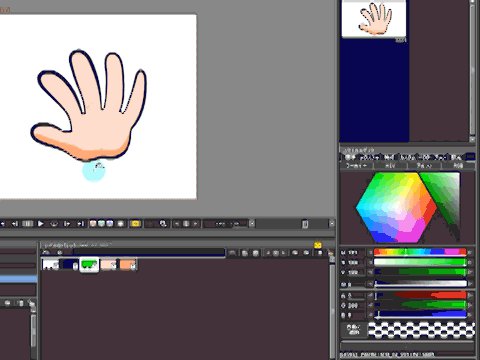
下画像のように、形状を整えたり線の幅を変えたり・・・
色を塗ってしまったあとでも線の調整で形を変えられます。

基本色と影色との塗り分けをする場合も
ラスターの場合よりも、簡単に塗り分け線を非表示にすることができます。
(この説明は後日、色塗りするときに書くことにします。)

しかし、ラスターの方が線の質感がふわっとしていて手描き感が出るかもしれません。
とくにボクが今作っているようなアニメスタンプ系のゆるい手描き感はラスターのにじみが温かくも思えます。
ただベクターは線の調整がしやすい分
そういった質感の加工を後からほどこしやすかったりします。
そのへんのテクニックはまた仕上げの際に考えることにしましょう。
とにかくベクター線で主線を描くことにします!
***************************
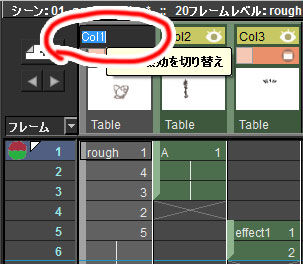
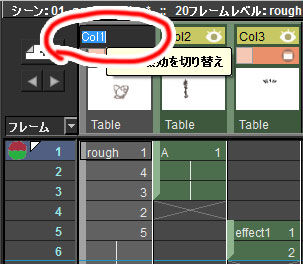
まず下描きのシートに名前をつけて整理します。
シート上部の名前部分をダブルクリックすると名前がつけられます。


■サブシート (シートの入れ子) を作ろう
今、シート(レイヤー)は、ラフ・文字・エフェクトの3枚あります。
これからラフの清書(線画) を描くわけですが
タイムシート上に、ラフ・清書・文字・エフェクトと4つ並ぶことになるのは
散らかってるように感じます。
まだ数が少ないですから、この場合はいいとしても
今後、もっと賑やかなシーンで素材がいっぱいになってくると
確実にシートが散らかります。
そこでサブシートという機能を使って整理します。
グラフィックソフトで言うところのグループレイヤー、フォルダレイヤー
ムービー系ソフトでは、クリップ、シンボル、コンポジションにも似たようなものです。
シートを入れ子にできるということですね。
いたって簡単です。
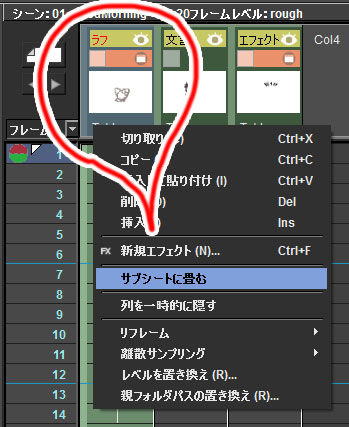
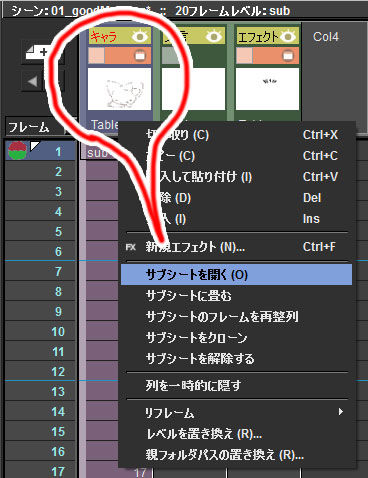
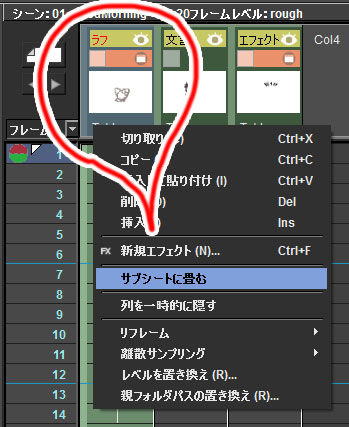
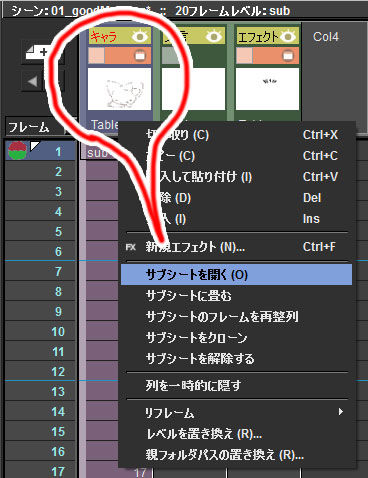
対象のシートを選んで、右クリックメニューから「サブシートに畳む」を選びます。

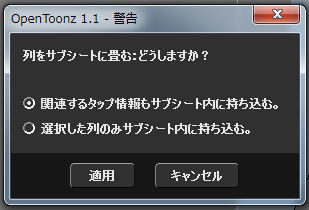
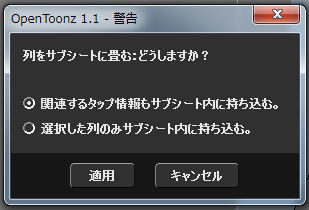
すると、「タップをどうするか?」と聞かれますけど
まだそんな機能使ってもいないので気にせず適用です。

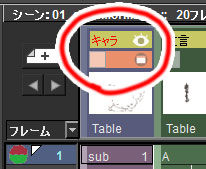
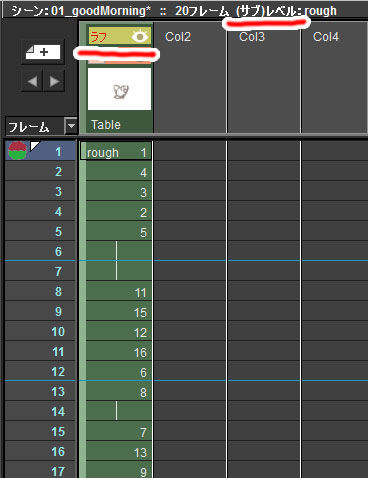
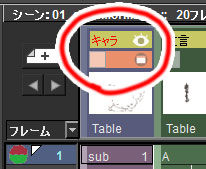
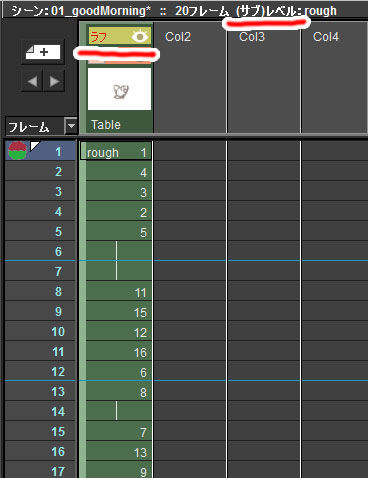
するとセルが紫色になりました。サブシート化できました。

このサブシートは「キャラ」という名前にしておきます。

サブシートを右クリックしてメニューから「サブシートを開く」を選択すると
入れ子のタイムシート内に入ることができます。

サブシートの中には先ほど畳み込んだ「ラフ」のシートが入ってます。

それではこの「キャラ」サブシートの中で、キャラの主線を描いていくことにします。
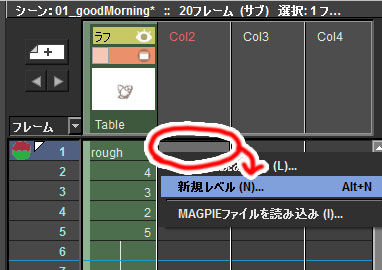
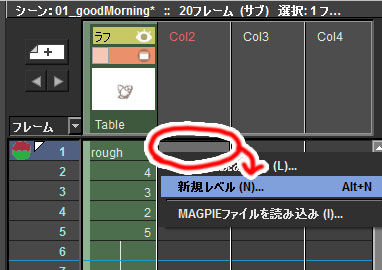
Col2のシートの1フレーム目を右クリックして、「新規レベル」を選びます。

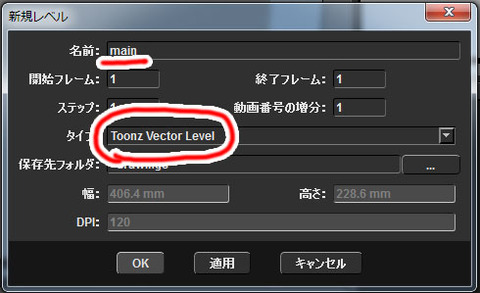
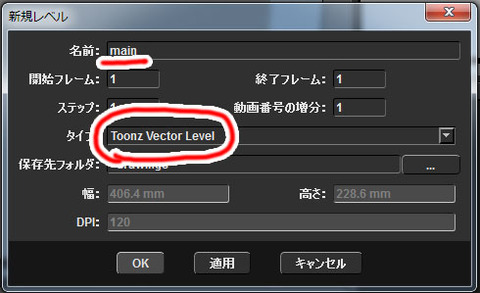
レベルの作成ウィンドウが開きますので
名前を入れて、タイプは「Toonz Vector Level」を選択します。

これでキャラ用サブシート内に清書用のベクターレベルができました。

あとは下描きのときと同様にブラシで、ラフ線をなぞりながら清書します!
その際は、ラフ線に使っているカラーは見やすいように薄い色に変更しましょう。
ベクターレベルで、ブラシを使うと自動でベクターの描画になります。

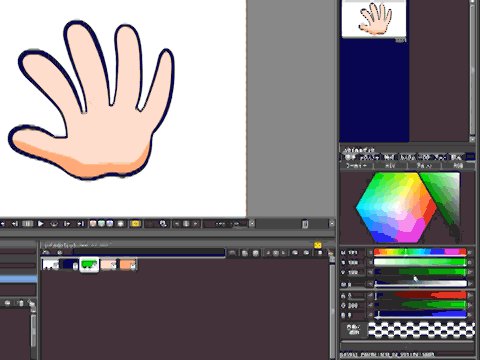
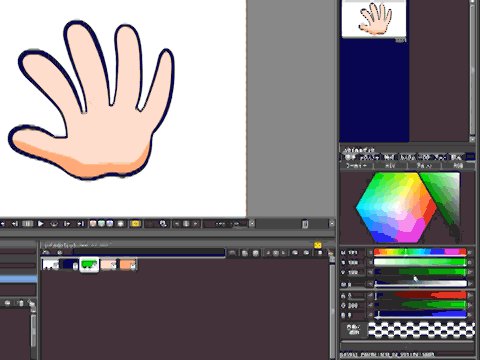
拡大してもなめらかな線!
そう、ベクターならね。
次回は
OpenToonzでのベクター描画のコツ紹介と、色を塗る準備をしていきます。
まず、なぜベクターで仕上げていくのか
ベクターのメリットを軽く説明します。
ベクターの線は性質上、あとからの修正がとてもしやすいです。
下画像のように、形状を整えたり線の幅を変えたり・・・
色を塗ってしまったあとでも線の調整で形を変えられます。

基本色と影色との塗り分けをする場合も
ラスターの場合よりも、簡単に塗り分け線を非表示にすることができます。
(この説明は後日、色塗りするときに書くことにします。)

しかし、ラスターの方が線の質感がふわっとしていて手描き感が出るかもしれません。
とくにボクが今作っているようなアニメスタンプ系のゆるい手描き感はラスターのにじみが温かくも思えます。
ただベクターは線の調整がしやすい分
そういった質感の加工を後からほどこしやすかったりします。
そのへんのテクニックはまた仕上げの際に考えることにしましょう。
とにかくベクター線で主線を描くことにします!
***************************
まず下描きのシートに名前をつけて整理します。
シート上部の名前部分をダブルクリックすると名前がつけられます。


■サブシート (シートの入れ子) を作ろう
今、シート(レイヤー)は、ラフ・文字・エフェクトの3枚あります。
これからラフの清書(線画) を描くわけですが
タイムシート上に、ラフ・清書・文字・エフェクトと4つ並ぶことになるのは
散らかってるように感じます。
まだ数が少ないですから、この場合はいいとしても
今後、もっと賑やかなシーンで素材がいっぱいになってくると
確実にシートが散らかります。
そこでサブシートという機能を使って整理します。
グラフィックソフトで言うところのグループレイヤー、フォルダレイヤー
ムービー系ソフトでは、クリップ、シンボル、コンポジションにも似たようなものです。
シートを入れ子にできるということですね。
いたって簡単です。
対象のシートを選んで、右クリックメニューから「サブシートに畳む」を選びます。

すると、「タップをどうするか?」と聞かれますけど
まだそんな機能使ってもいないので気にせず適用です。

するとセルが紫色になりました。サブシート化できました。

このサブシートは「キャラ」という名前にしておきます。

サブシートを右クリックしてメニューから「サブシートを開く」を選択すると
入れ子のタイムシート内に入ることができます。

サブシートの中には先ほど畳み込んだ「ラフ」のシートが入ってます。

それではこの「キャラ」サブシートの中で、キャラの主線を描いていくことにします。
Col2のシートの1フレーム目を右クリックして、「新規レベル」を選びます。

レベルの作成ウィンドウが開きますので
名前を入れて、タイプは「Toonz Vector Level」を選択します。

これでキャラ用サブシート内に清書用のベクターレベルができました。

あとは下描きのときと同様にブラシで、ラフ線をなぞりながら清書します!
その際は、ラフ線に使っているカラーは見やすいように薄い色に変更しましょう。
ベクターレベルで、ブラシを使うと自動でベクターの描画になります。

拡大してもなめらかな線!
そう、ベクターならね。
次回は
OpenToonzでのベクター描画のコツ紹介と、色を塗る準備をしていきます。


コメント